城市分站插件安装后设置比较简单就可以使用,按字面意思进行设置就行,在设置前通常先设置网站的的固定链接,默认的链接形式 朴素,对SEO优化不太优化,可以设置为自定义结构 /%post_id%.html ,设置后设置服务器的伪静态,不然会出现404。

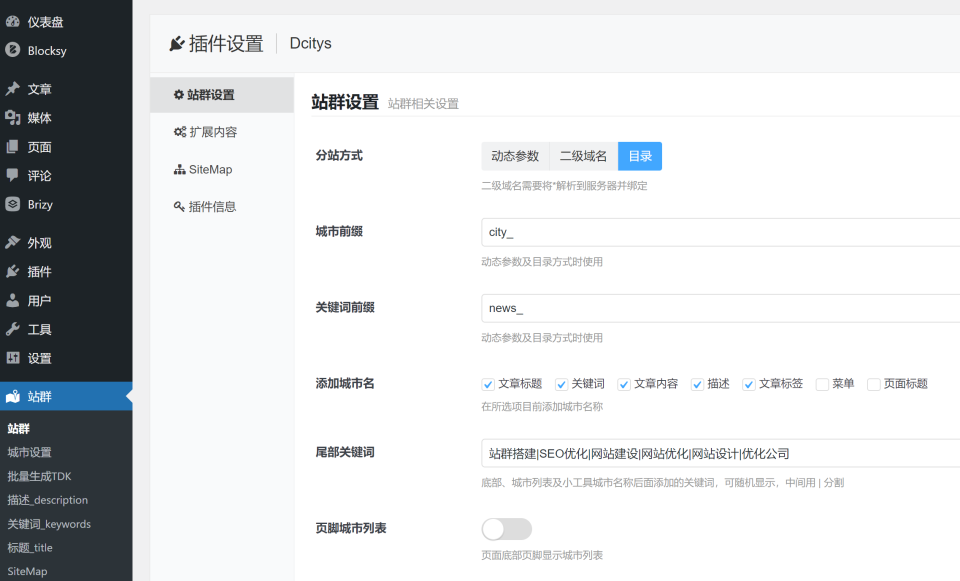
分站方式:动态参数、二级域名、目录三种分站URL方式
动态参数生成的链接方式为: https://dcitys.cn/?city_=bj ,city_ 可以城市前缀中设置;
二级域名生成的链接方式为:http://bj.dcitys.cn ,需要将 * 解析到服务器并进行绑定,注意如果使用SSL(https)可能会出现跨越错误,如果出现错误需开启泛SSL功能或关闭SSL。
目录分站会生成 https://dcitys.cn/city_bj/ 这种 url 结构,同样 city_ 可以在城市前缀中设置;
城市前缀及关键词前缀:
城市前缀选项会影响生成的 URL ,但不能与其它设置的固定链接出现冲突,关键词前缀当在关键词菜单中添加关键词后,会生成关键词特定的页面,地址如 https://dcitys.cn/news_1/ 会在显示摘要的地方添加关键词,有利于提升网站收录量和网站的权重。
添加城市名:可以根据勾选的内容在对应的地方添加城市名,勾选上就可以看到分站的对应变化。
尾部关键词:这些关键词会添加到页脚城市列表、城市列表页面或侧边栏城市列表的后面,关键词中间用竖线 | 隔开,
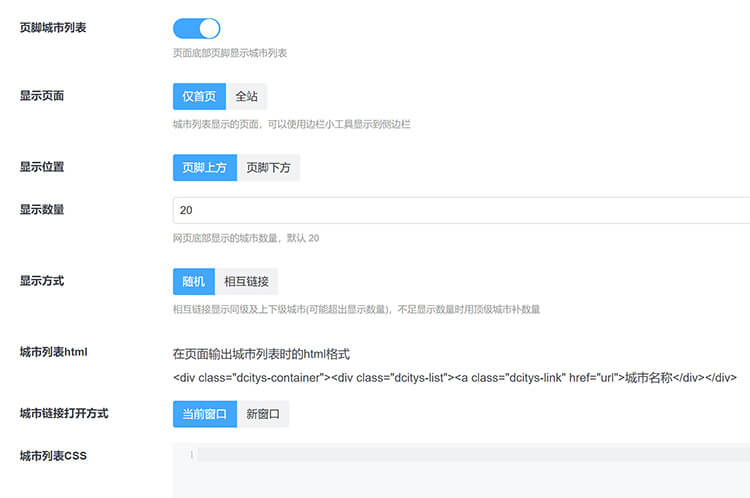
页脚城市列表: 开启页脚城市列表后可以显示分站的链接,类似于友情链接,有利于增加页面的关联及搜录,显示位置的页脚上方和下方 是根据 WordPress 钩子实现,部分不规范主题可能无效,显示方式中的相互链接显示规则为,显示平级兄弟省市县的列表,列表样式跟主题样式不协调时可以在城市列表CSS中进行设置。可以联系我们进行设置噢